
Narrat - The interactive game engine
Liana Pigeot
Published on August 26, 2021Narrat is an open source narrative game engine I have been working on as a side project. It is inspired by games like Disco Elysium to create a similar layout where interactible visuals are on one side while the dialogue is on the other side. Most visual novels are based on dialog boxes overlayed on top of images, but I find this less readable. When Disco Elysium was released I was impressed with how nice it feels to read text in a more vertical format that feels like reading a book and where you can see previous dialogue for context.
 On the tech side, narrat is mostly inspired by ren’py and uses the same scripting syntax as its base. Ren’py itself uses a scripting syntax based on Python, but narrat is an engine written in TypeScript, so I had to implement a custom parser for the python-like syntax. The advantage of having a homemade language and parser is that I can deviate from ren’py syntax and create my own language syntax with whatever features I want.
On the tech side, narrat is mostly inspired by ren’py and uses the same scripting syntax as its base. Ren’py itself uses a scripting syntax based on Python, but narrat is an engine written in TypeScript, so I had to implement a custom parser for the python-like syntax. The advantage of having a homemade language and parser is that I can deviate from ren’py syntax and create my own language syntax with whatever features I want.
Narrat is built for the web and desktop and made in TypeScript, uses Vue.js for the UI. The dialogue UI is entirely in HTML/CSS (which should make it a lot more accessible than most graphics-based game engines), and the interactive screens are made in canvas (for now with very simple hardcoded canvas code and no library, as it has no fancy needs yet).
Games in narrat are made by writing scripts in .rpy files similar to ren’py. Some examples:
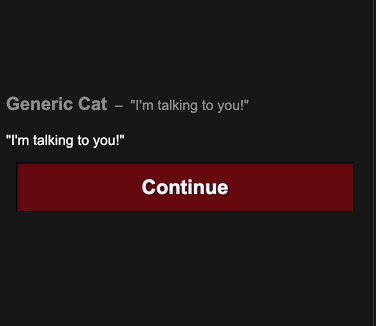
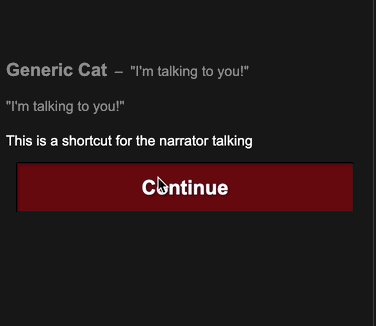
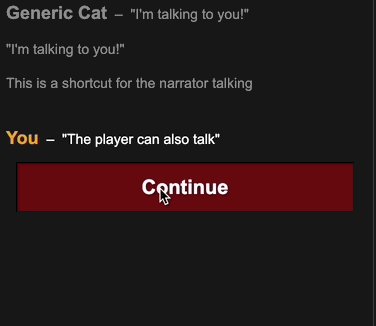
Basic commands to show text
talk_example:
talk cat idle "I'm talking to you!"
"This is a shortcut for the narrator talking"
talk player idle "The player can also talk"
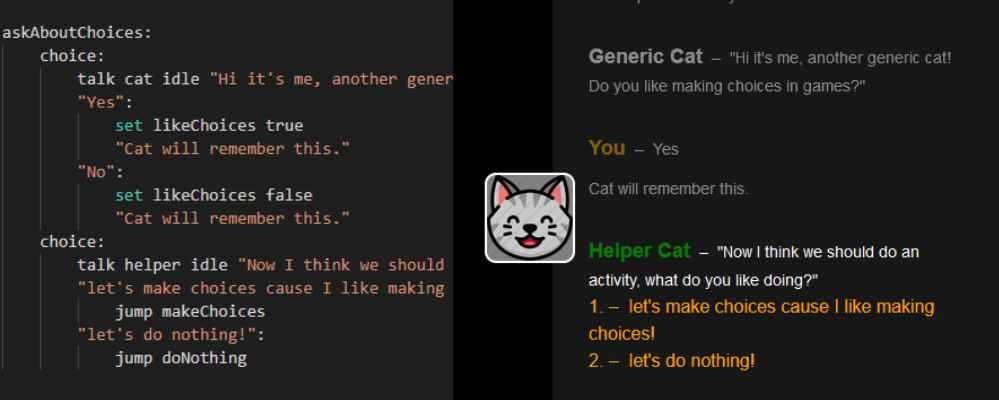
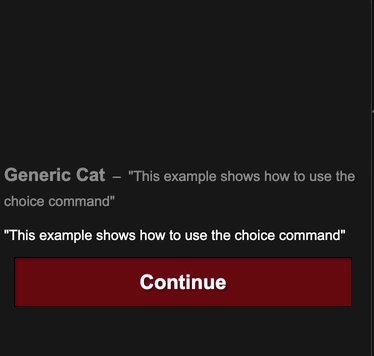
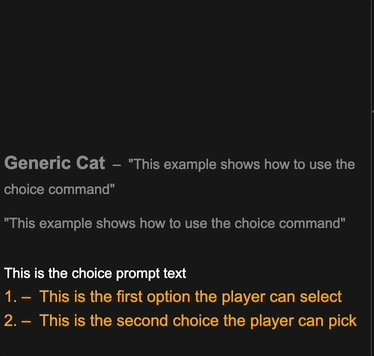
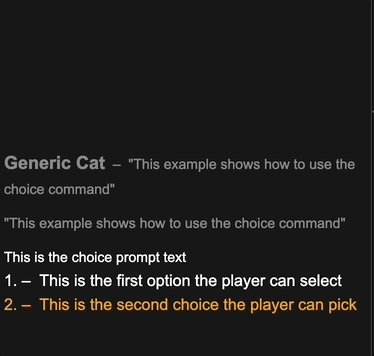
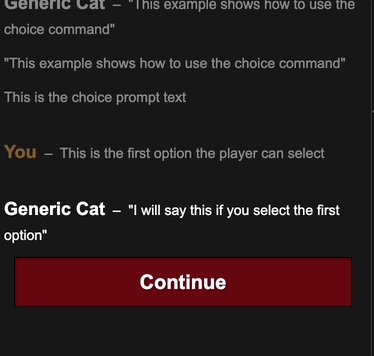
Choice command for interactive dialogue prompts
choice_example:
talk cat idle "This example shows how to use the choice command"
choice:
"This is the choice prompt text"
"This is the first option the player can select":
talk cat idle "I will say this if you select the first option"
"This is the second choice the player can pick":
talk cat idle "I see you picked the second choice!"
You can view it on GitHub
There is a playable interactive demo.
You can also look at the Getting Started page or the rest of the documentation